WeatherApp For Your Holiday Destination
HTML5, CSS3, JavaScript and React
How to use this WeatherApp?
With this WeatherApp you are sure that you do not miss any weather information about your holiday destinations. You can compare four destinations with each other. Let's have a look!

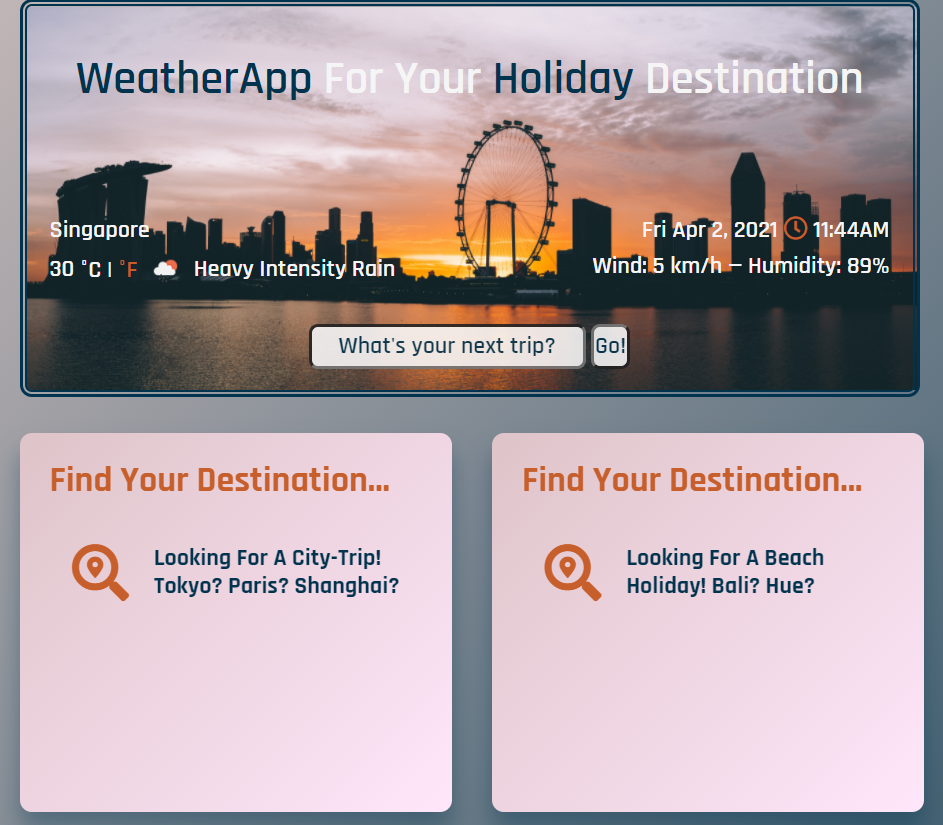
Screenshot 1: In the header you will see your temperature of your city (if you enable GPS)
Screenshot 2: Use the form for your four holiday destinations. You will immediately see today's weather outlook.
Screenshot 3: For every location there is a three days forecast. (Using flipcards)
Screenshot 4: Or you flip back to the weather of today.
Which coding languages?
This WeatherApp I used in two workshops (with and without React) of SheCodes: Front-end Development and React Development. For Front-end Development I used HTML5, CSS3 and JavaScript. For React Development I coded in JavaScript and CSS3. See also my overview of different tools and languages.